Facebook Go Preview

Facebook Go Preview – In Ads Manager, you can see a preview of an ad that hasn’t been published yet:
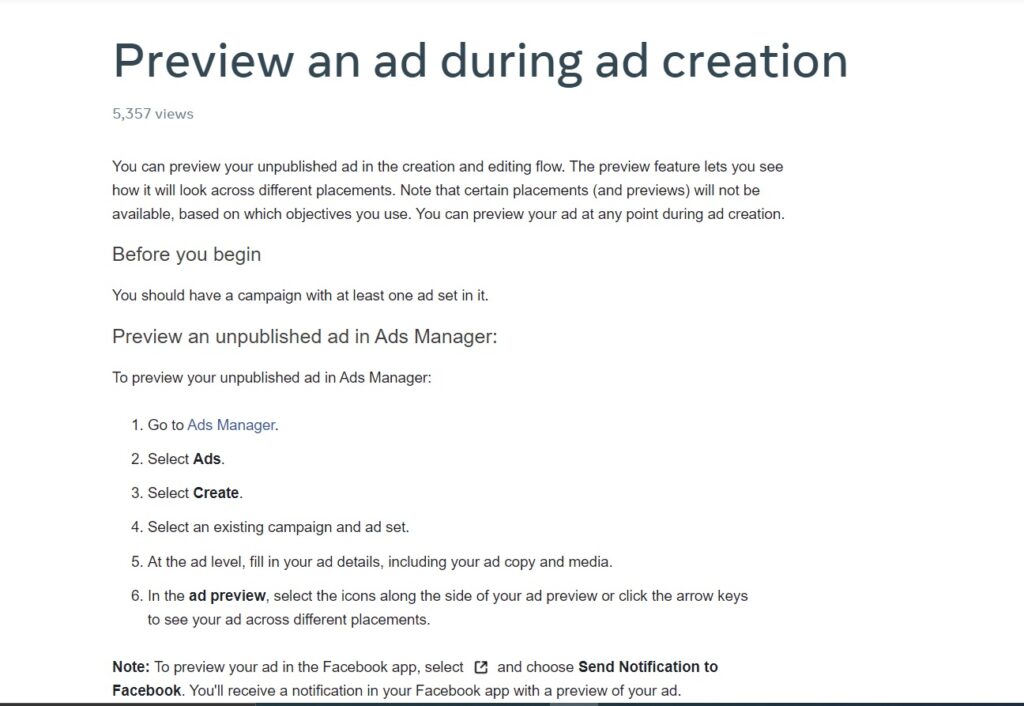
To see a preview of user unpublished ad in Ads Manager, follow these steps:
- Go to the Ads Manager page.
- Ads that you like.
- Choose Create.
- Choose an existing ad package and campaign.
- Fill up ones ad data, including ad copy and media, at the ad level.
- Select the buttons beside ones ad preview or use the arrow buttons to see ones ad in multiple positions in the Ad Preview.
User Must Understand How Certain Components Of Your Metadata Work If Really Want Fb Links To Appear Better.
We’ll reduced through those technical language and start giving user the gist of just what makes a difference in ones metadata, so you can rest assured that your Facebook link previews always produce the stunning images you want!
As a result, we’ll be focusing on Open Chart meta tags as part of ones website’s metadata.
This is how it appears to work!
What Exactly Are Open Graph Meta Tags?
“Any web page becomes a rich object in a social graph,” according to the definition of Open Graph.
This is just a fancy way of saying that it turns this…
OG tags are also what allow Facebook to turn a plain URL into a visually appealing link preview.
Link previews are more appealing and click and drag than plain URLs; by including a picture, title, description, and other details in your link, you’re giving people the context they need to click.
Every page and post on your website has OG tags embedded in the code. This is what they look like for the above-mentioned download.
In the past, it was as complex as it got – but Facebook changed how to send a link on Facebook in 2017 and 2018, along with how link previews and tags work.
(To cut a long storey short, it’s mostly about combating the spread of disinformation, which is a good primary concern even if it makes things like this mildly more complicated.)
Facebook wants to be sure it only uses its most up-to-date information when going to generate link and image previews, so it uses the information from ones site’s metadata to create the previews that appear in the News Feed.
What Is The Way To Share A Link On Facebook?
The first procedure is to include the height and width of the picture preview users want in the link preview in ones OG tags.
When users add og:image:width and og:image:height to ones current Open Graph tags, Facebook gets only enough data to create the image preview users would like, whenever a link is decided to share for the first time.
Not interested in coding? There’s no need to worry; there’s another option.
The Sharing Debugger on Fb is the 2nd way to ensure that ones link previews work.
The debugger for Fb is a really useful tool. When users enter a URL into this tool, it automatically pre-loads all of the data Fb will need to create a link preview in the future. Fb saves that information, and when you share the link, they are capable of creating the preview – even if it’s the first time you share it.
Here’s An Example Of That In Action.
People showed user an exemplar of a Fb post that couldn’t correctly create a connectivity preview with a picture previously in this post:
Because that link was never posted on Facebook before, it didn’t yield an image preview.
Users could go into the metadata of that page and add the og:image:width and og:image:height tags to our Accessible Graph identifiers if users really want to.
However, using the Facebook debugger is a simple option. Simply paste the page’s URL into Facebook’s Sharing Debugger. If we do, Facebook displays the link preview which they can now produce:
We can see that they’re now able to generate a preview that includes an image when we try to share that URL on Facebook after using the Facebook debugger:
So, bam, bam
Now, whenever we publish a new blog post, we simply paste the URL into Facebook’s Sharing Debugger as soon as it goes live, and we know that when anyone (including ourselves!) shares that URL on Facebook, the link preview will automatically generate an image preview.
(And it’s a move we’re delighted to receive if it implies less false propaganda and inaccurate link previews in the News Feed.)
Let’s speak users paste ones link into the Facebook Debugger, but it doesn’t work.
Using Plugins To Customize Your Link Previews
Users can edit ones OG tags to customise the different components of ones link previews, such as the image or the meta description, by hand.
If indeed the prospect of digging through ones site’s metadata makes you feel uneasy, let us make each thing abundantly clear:
To customise ones link previews, you don’t need to know how to code.
All Users Need Is The Right Plugin!
Customizing this things is absurdly easy when you use a plugin on your WordPress site. We use the Yoast SEO plugin at MeetEdgar, for example. This even gives you a sneak peek at how ones text will appear!
Maintaining Up With The Latest FB Posts
So now you have it: a quick primer on Open Graph meta tags and to get a Fb post link.
It’s still pretty nice to point Facebook in the correct direction concerning what you really want, when you’re using the able to share debugger or manually modify the code once users add a link in a Fb post, not whether users have a tonne of technological know – so make absolutely sure you’re making adjustments your work – flow correspondingly!
How To Change The Look Of Facebook Link Previews

- Change the Open Graph Tags
- Make a claim to link ownership.
- Make an ad and publish it through Page Posts.
Read Also-
- Bose Quiet Comfort 45 Review
- Alldocube iWork 20 Pro 2-in-1 Window Tablet Review
- Upcoming Web Series in Netflix and Amazon Prime